In this article, I will introduce my newly developed npm package to visualize multiple percentages as polygons. You can get more information from GitHub repo under DIGIEGGS organization.

What are these components expected to achieve?
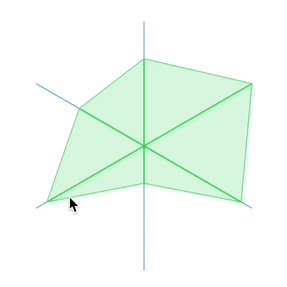
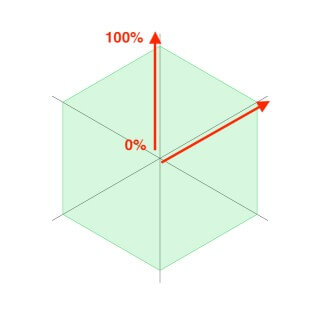
You may have seen a presentation similar to our chart before, but for those who haven’t seen it yet, let’s explain the working principle.
As you can guess from the name, every component in this package represents a different polygon type. I named the diagonal lines in polygons as “poles”. Each of our polygons have same number of poles as the sides. As going along a pole from center of the polygon to its edge, the value represented by the pole increases.

Let’s get started!
First, let me guide you to create a clean React Native app with typescript template. If you are familiar with setting up React Native environment from scratch, you can skip the first step.
Note: Unfortunately this component is not supported for Expo for now.
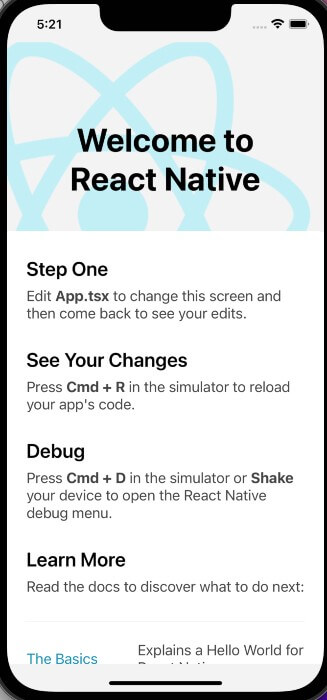
1. Creating a React Native app with typescript template
- Open a terminal window
- Navigate to directory you want to create your project at
- Copy & paste the command below:
npx react-native init PolygonChartTest --template react-native-template-typescript
2. Installing the package
As I mention my previous article, you can use different terminals as you wish as long as you are being careful about your terminal is on your project’s root direction.
Let’s run the following commands in order:
npm install react-native-svg @digieggs/rn-polygon-chart
cd ios && pod install && cd ..
Now we can run our application with following command:
npx react-native run-ios
Creating our first polygon chart
We have four different polygons in our package: Triangle, Tetragon, Pentagon and Hexagon. I will use the Hexagon to show you more poles in this article.
We can delete all the code in our App.tsx file and start coding!
- First, add the necessary imports:
import React from "react";
import { SafeAreaView } from "react-native";
import { Hexagon } from "@digieggs/rn-polygon-chart";
- Then, create the functional component and export it
const App = () => (
<SafeAreaView>
<Hexagon />
</SafeAreaView>
);
export default App;
Now probably the Hexagon is underlined because it lacks mandatory property: poles. As you can also see in the README file on GitHub repo, there are also properties to set outer stroke and inner visual properties but let’s create an array for poles first to have a better opinion how we style our polygon chart.
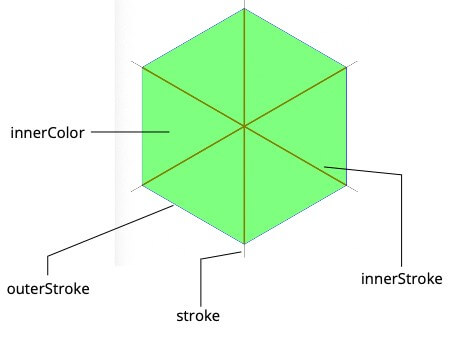
Properties of a stroke
Our component draws lines by considering three elements:
- strokeWidth
- stroke (color)
- opacity
A pole has two different stroke type:
- stroke (guideline)
- innerStroke (score line)

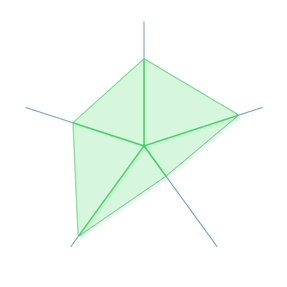
I want guidelines to be same color and width. Same goes for score lines but different colors and thicker than guides. For now, let all elements in the poles array be same as follows:
import React from 'react';
import { SafeAreaView } from 'react-native';
import { Hexagon } from '@digieggs/rn-polygon-chart';
const App = () => (
);
export default App;
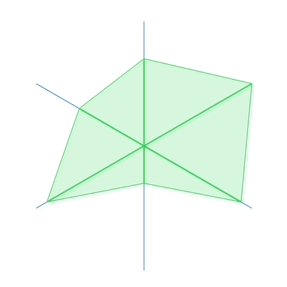
Let’s add the other props, change the scores randomly and have a look at our final App.tsx file
import React from 'react';<br />
import { SafeAreaView } from 'react-native';<br />
import { Hexagon } from '@digieggs/rn-polygon-chart';<br />
const App = () => (<br />
<SafeAreaView><br />
<Hexagon<br />
innerColor="#00ff00"<br />
innerOpacity={0.5}<br />
outerStroke={{opacity: 1, stroke: '#0000ff', strokeWidth: 1}}<br />
poles={[<br />
{<br />
score: 0.4,<br />
innerStroke: {<br />
opacity: 1,<br />
stroke: '#ff0000',<br />
strokeWidth: 5,<br />
},<br />
stroke: {<br />
strokeWidth: 1,<br />
stroke: '#000000',<br />
opacity: 1,<br />
},<br />
},<br />
{<br />
score: 0.9,<br />
innerStroke: {<br />
opacity: 1,<br />
stroke: '#ff0000',<br />
strokeWidth: 5,<br />
},<br />
stroke: {<br />
strokeWidth: 1,<br />
stroke: '#000000',<br />
opacity: 1,<br />
},<br />
},<br />
{<br />
score: 0.6,<br />
innerStroke: {<br />
opacity: 1,<br />
stroke: '#ff0000',<br />
strokeWidth: 5,<br />
},<br />
stroke: {<br />
strokeWidth: 1,<br />
stroke: '#000000',<br />
opacity: 1,<br />
},<br />
},<br />
{<br />
score: 0.3,<br />
innerStroke: {<br />
opacity: 1,<br />
stroke: '#ff0000',<br />
strokeWidth: 5,<br />
},<br />
stroke: {<br />
strokeWidth: 1,<br />
stroke: '#000000',<br />
opacity: 1,<br />
},<br />
},<br />
{<br />
score: 0.7,<br />
innerStroke: {<br />
opacity: 1,<br />
stroke: '#ff0000',<br />
strokeWidth: 5,<br />
},<br />
stroke: {<br />
strokeWidth: 1,<br />
stroke: '#000000',<br />
opacity: 1,<br />
},<br />
},<br />
{<br />
score: 0.2,<br />
innerStroke: {<br />
opacity: 1,<br />
stroke: '#ff0000',<br />
strokeWidth: 5,<br />
},<br />
stroke: {<br />
strokeWidth: 1,<br />
stroke: '#000000',<br />
opacity: 1,<br />
},<br />
},<br />
]}<br />
/><br />
</SafeAreaView><br />
);<br />
export default App;
Since we set style by populating these properties, setting additional style (alignment, size etc.) property is up to you.
It is not over! Of course there is a bonus 😉
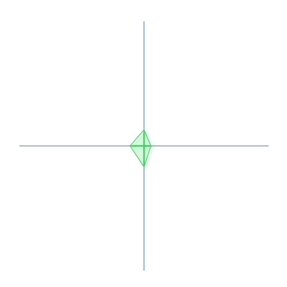
Our chart has animation option that will bring your app to another place. All you need to do is set animation prop of the polygon. For example:
<Hexagon
animation={{
delay: 0,
duration: 500,
easing: Easing.bounce,
}}
...
/>
You can find the package on npm and browse the code on GitHub.
Thank you for installing our components and reading this article. Feel free to comment and please open a GitHub issue if you have any problems.